MENU
【SWELL】追従ヘッダーの背景を透明にしたい!PCもSP(スマホ)も!

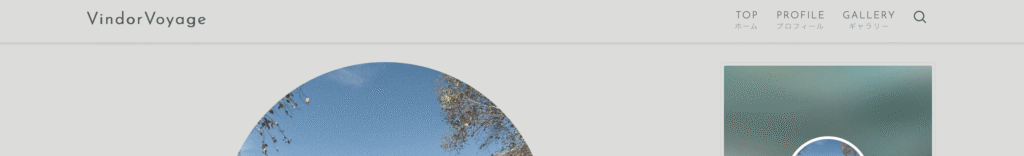
追従ヘッダーの背景を透明にするとすごいスタイリッシュになって綺麗になります.
↓↓↓↓↓↓

この設定方法を解説します.
SP(スマホ表示)でも追加CSSを使うと以下のように透明にすることができます.
↓↓↓↓↓↓

PCとSPで設定が異なるので、それぞれ設定する必要があります.
一つずつ丁寧に解説していきますね.
STEPS
PCで追従ヘッダーを透明にする方法
まず以下の設定のところまで進みましょう.
外観 → カスタマイズ → ヘッダー
ヘッダーの設定画面になったら、下にスクロールして
「ヘッダーの追従設定」の欄にある
「追従ヘッダー(PC)の背景不透明度」の数値を「0」に設定しましょう.
この数値を1に近づけるほど、不透明になるので、
ご自分の好みの透明度に設定してくださいね.
追従ヘッダーの影を無くしたい
ここまで設定してみるとわかる方もいるかもしれませんが
PCの追従ヘッダーを透明にすると以下のようにヘッダーの下に影が残ってしまいます.
↓↓↓↓↓↓

これはSWELLでは設定項目にないため、追加CSSを付け加える必要があります.
外観 → カスタマイズ → 追加CSS
に以下のCSSコードを追加してみてください!
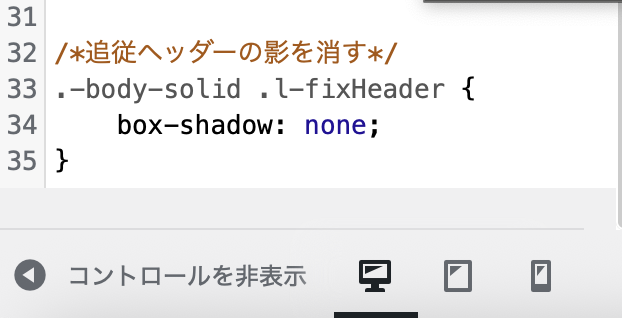
/*追従ヘッダーの影を消す*/
.-body-solid .l-fixHeader {
box-shadow: none;
}貼り付けたイメージがこんな感じ.
↓↓↓↓↓↓

これで影が消えているはずです.
SP(スマホ表示)で追従ヘッダーを透明にする方法
SP表示では、既存のSWELLから設定することができません.
なので、先ほど貼り付けた「追加CSS」に以下のCSSを貼り付けてください.
/*SP追従ヘッダー背景を透明にする*/
.l-header{
background: rgba(255,255,255,0);
box-shadow:none;
}
このコードの「rgba」の4つ目の「0」を
0〜1の間で変化させることで
不透明度を調整することができます.
好きな透明度に変更してみてください!
まとめ
一気にスタイリッシュなデザインのホームページに仕上がったのではないでしょうか!
これで
オシャレブロガーの仲間入りですね!
あわせて読みたい


【SWELL】フォントを変更したい人向けの解説
ブログをもっとオシャレにしたい! Swellのデフォルトのフォントを変更したい! フォントはブログのデザイン性を決めると言っても過言ではないくらい 重要なデザイン要…
COMMENTS