MENU
【SWELL】フォントを変更したい人向けの解説


ブログをもっとオシャレにしたい!



Swellのデフォルトのフォントを変更したい!
フォントはブログのデザイン性を決めると言っても過言ではないくらい
重要なデザイン要素.
そして
WordPressの有料テーマSWELLでは、
デフォルトでは、4つ
拡張機能では、ほぼ無限
のフォントを自由に変更することが可能です.
このノートでは、これらの変更方法を解説しています.
SWELLでのデフォルトのフォント
SWELLでは、
以下の4つのフォントを使用することができます.
- 游ゴシック
- ヒラギノゴシック>メイリオ
- Noto Sans JP
- 明朝体(Noto Serif)
逆にいうと、デフォルトでは
4つのみのフォントしか扱えないということです.
少し欠点ではありますね.
これらのフォントの変更方法は以下のとおりです.
このようにデフォルトのフォントは簡単に変更可能です.
もしこの4つで気に入ったフォントがあればこれで完璧です.
拡張機能「GoogleFont」によるフォント変更
GoogleFont とは、Googleが提供しているフォント作成プラットフォームです.
ここでは
全言語の好きな太さのフォントを作成
そのフォントのコードを入手
することができます.
ここで入手したコードをSWELLに読み込ませることで
拡張機能として、好きなフォントに変更することができるのです.
では
手順を見ていきましょう.
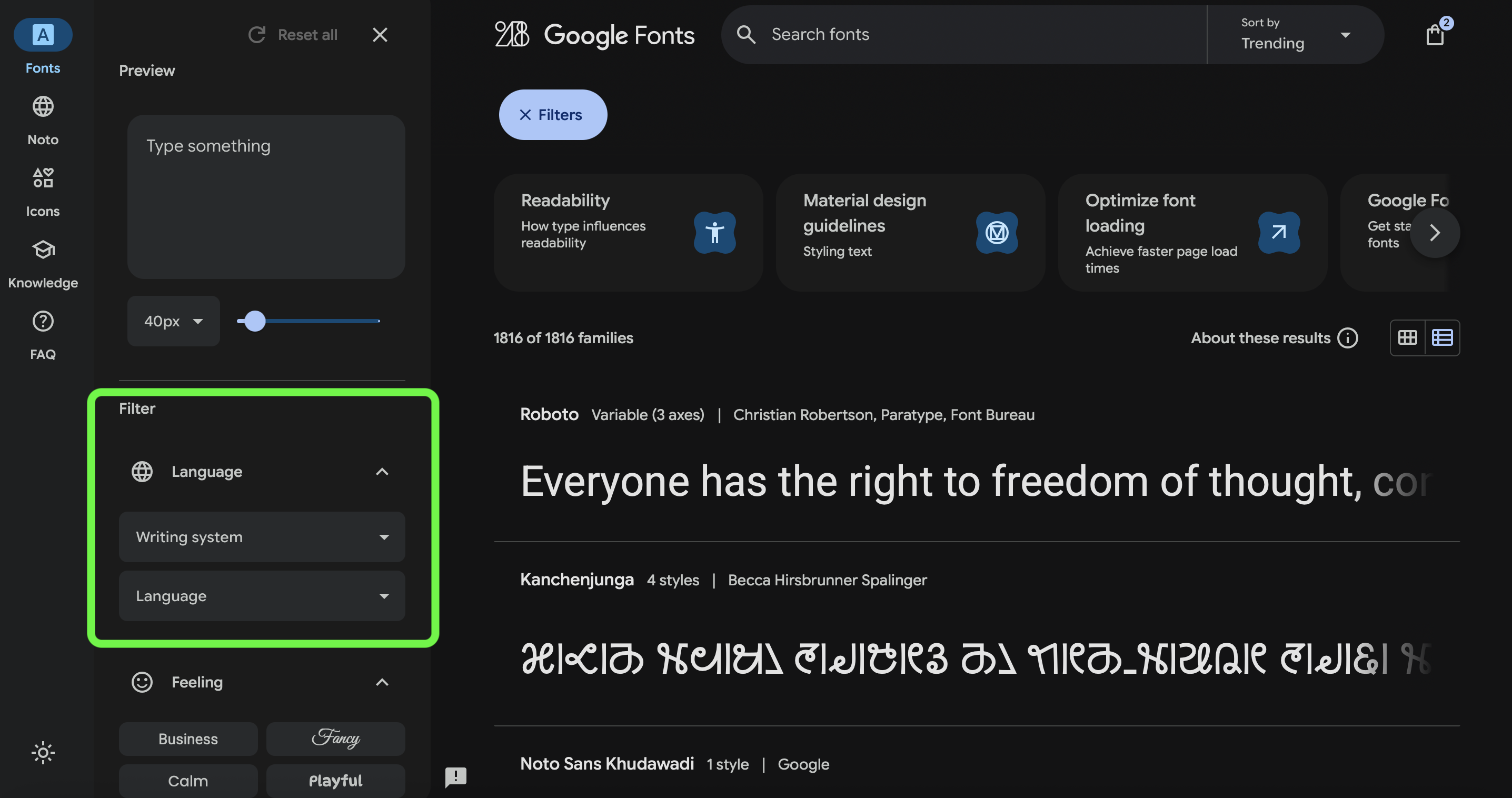
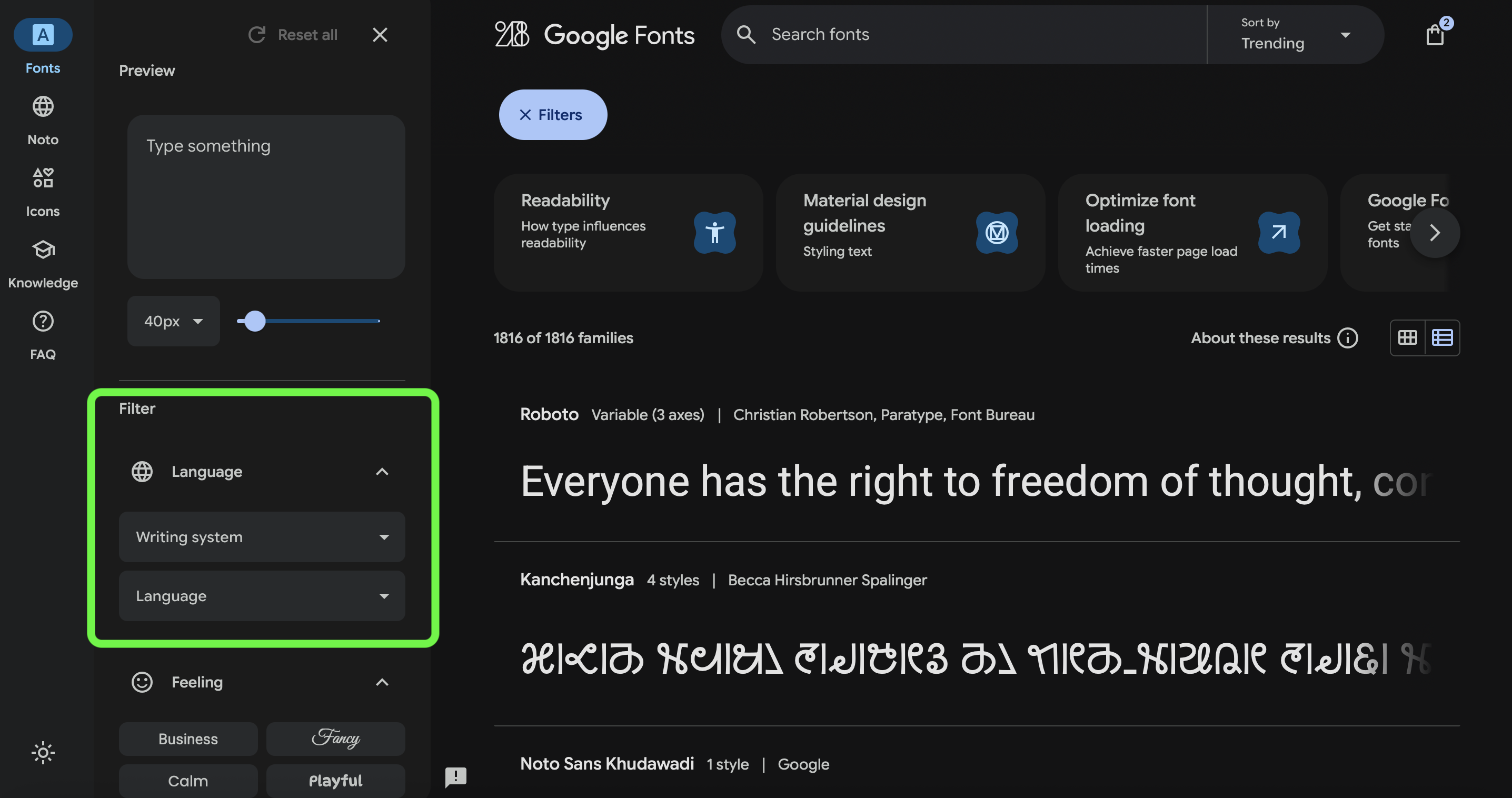
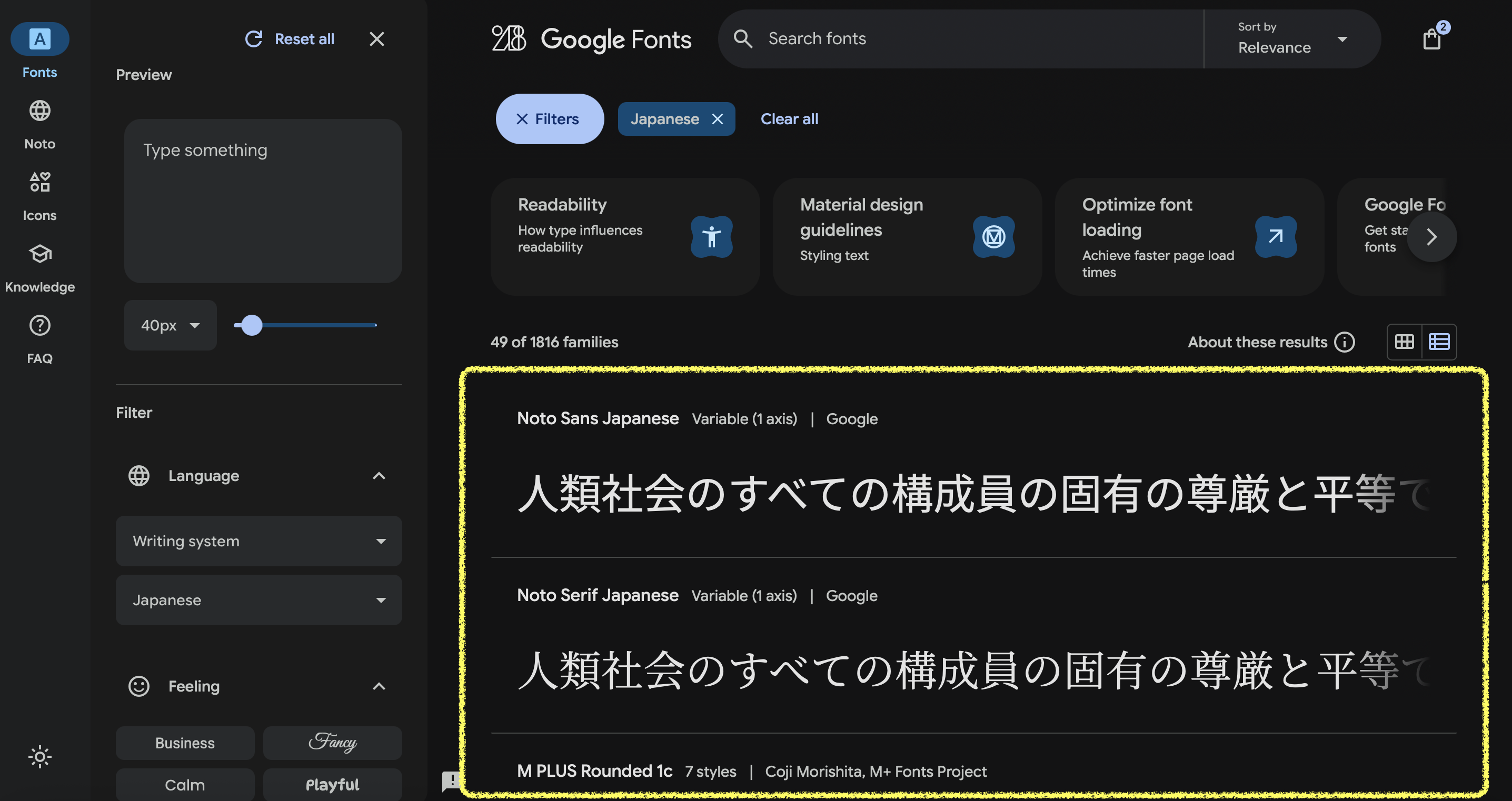
ページの左下にある「language」を「japanese」に指定します.


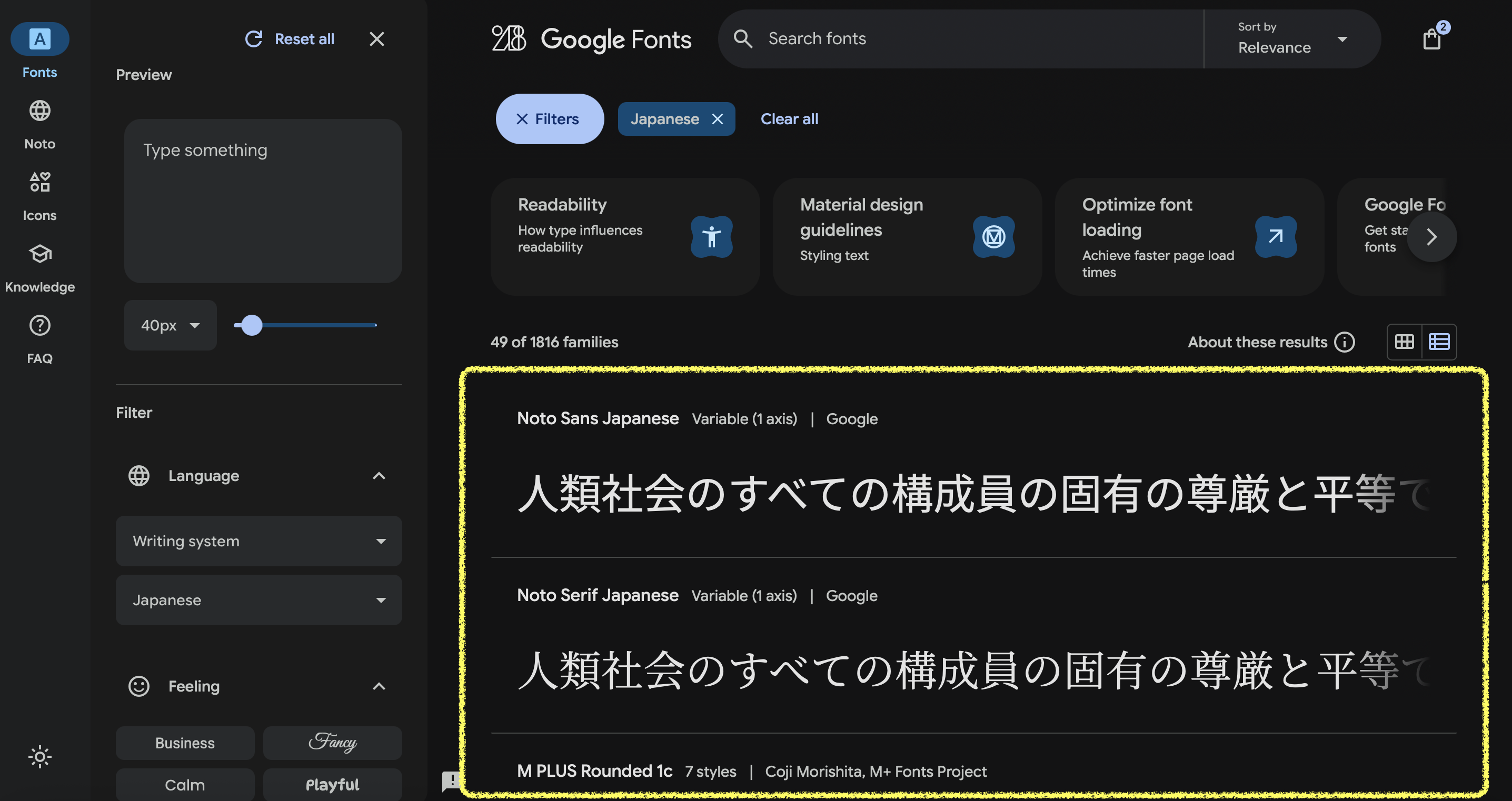
「japanese」に設定すると、日本語のフォントが表示されるので
スクロールして、気に入ったフォントを選択してください.


フォントを選択すると、そのフォントのページが表示されるので、右上にある「 Get Font 」をクリック.
そして、右上にある「 <> Get embed code 」をクリック.
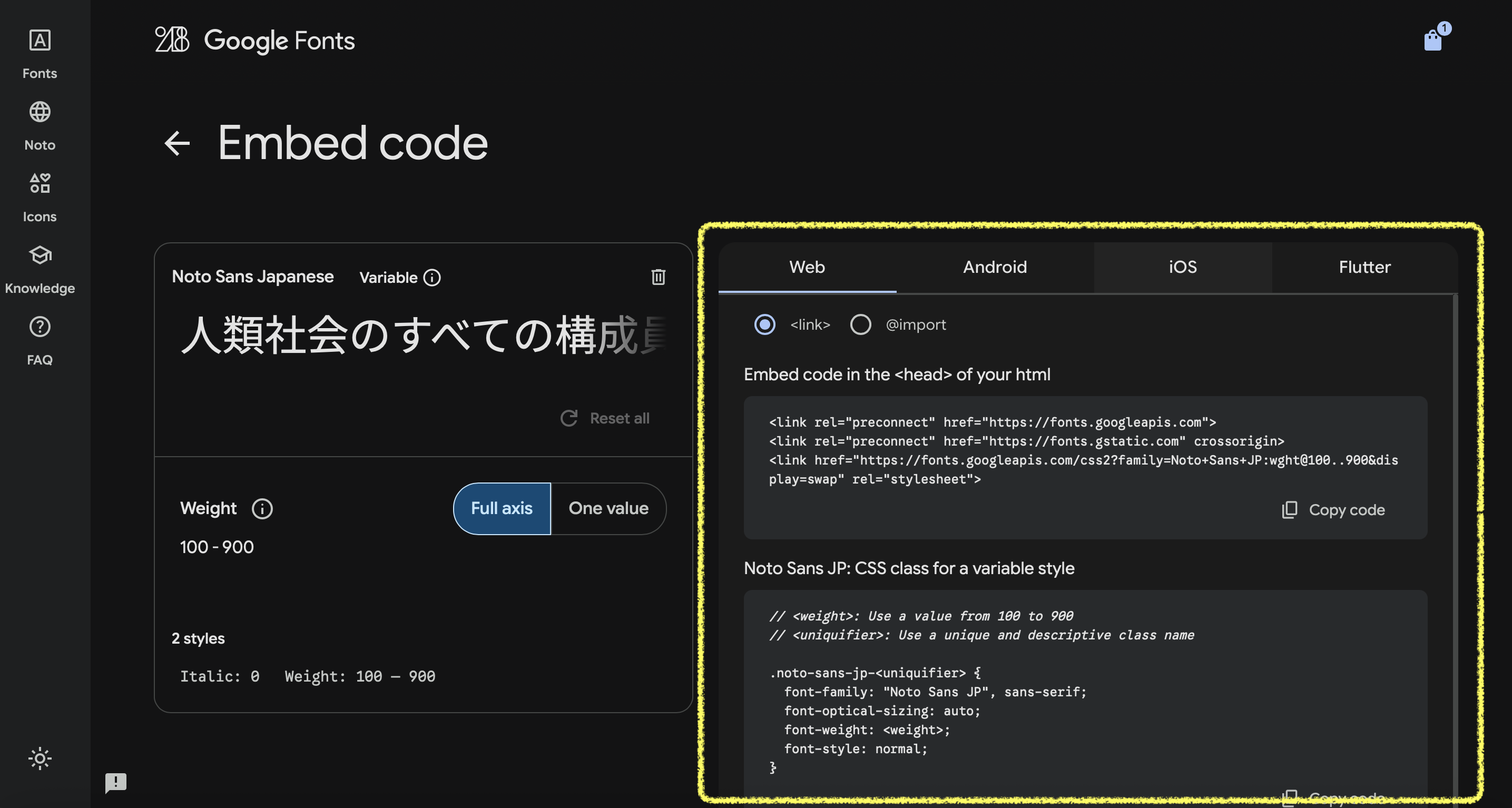
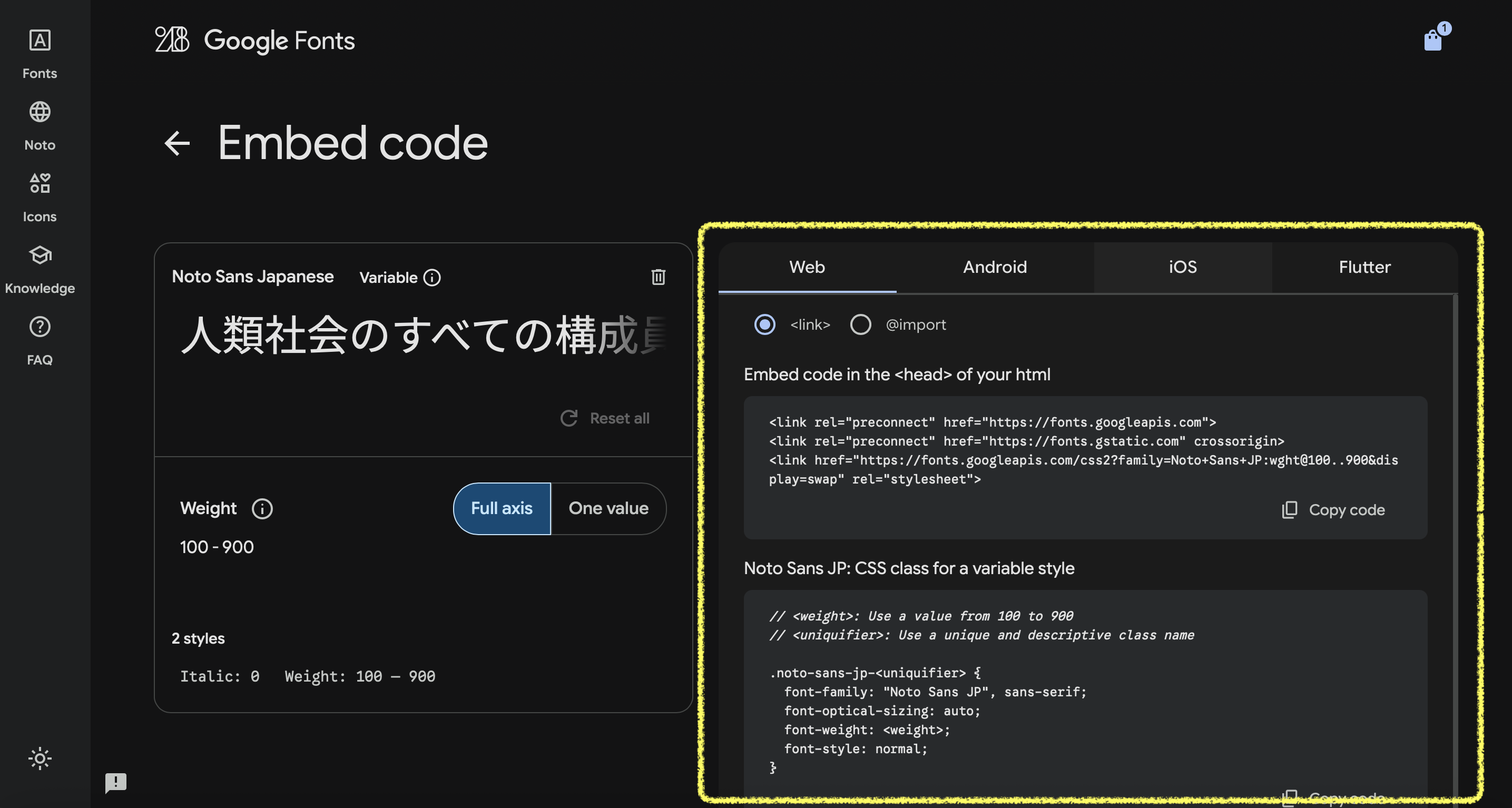
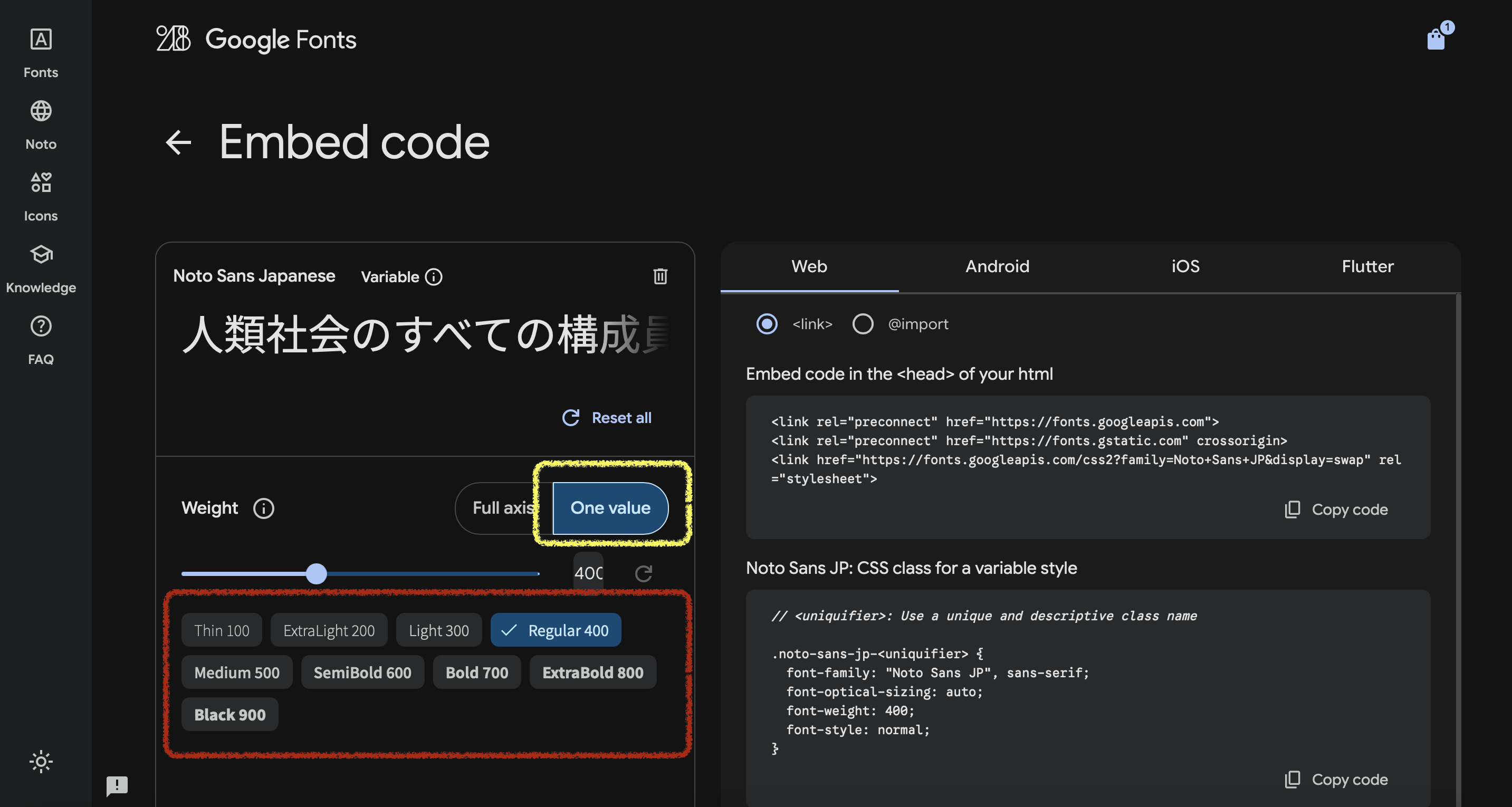
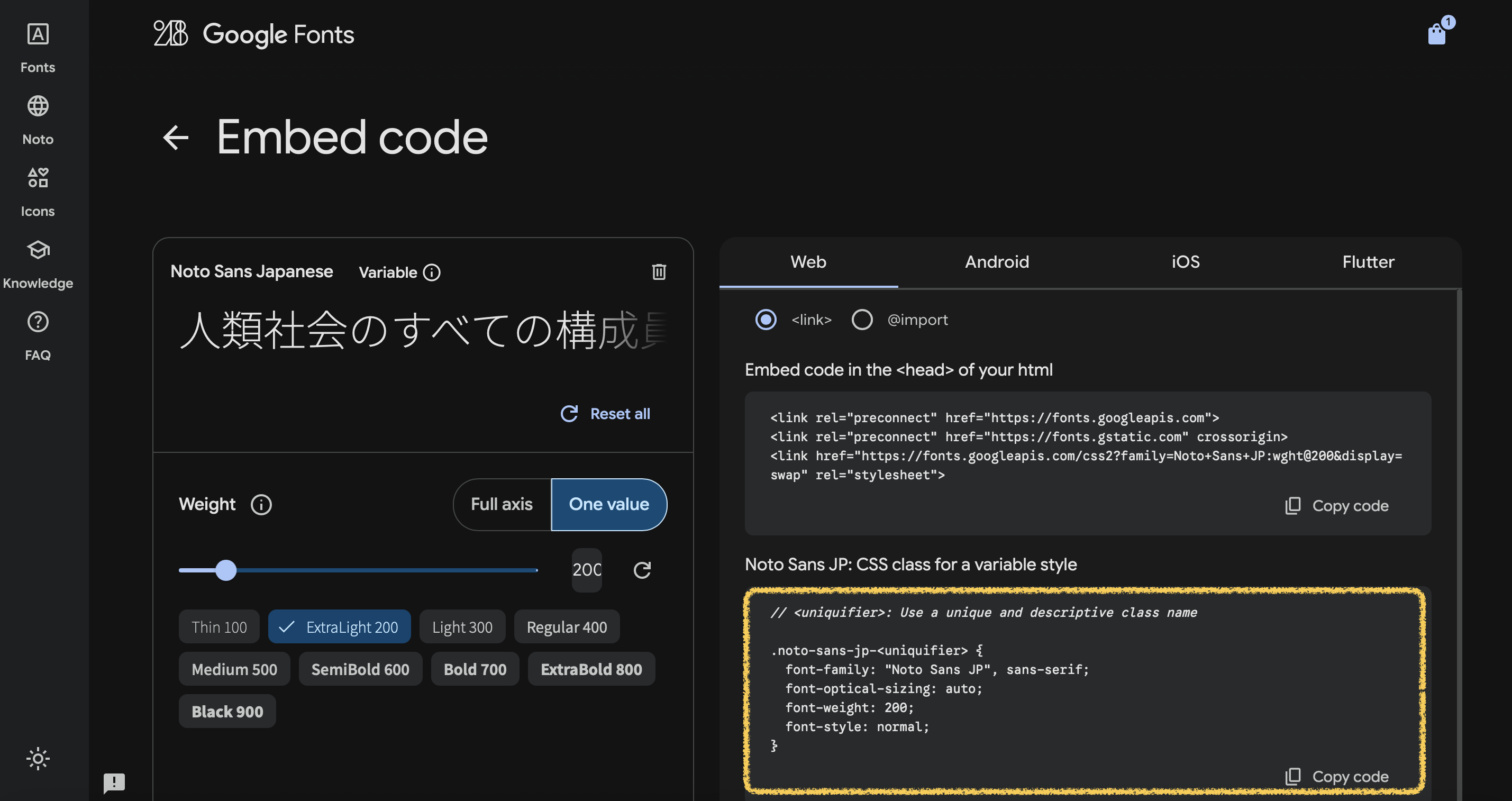
すると、以下のような画面となり、右側にコードが表示されているかと思います.


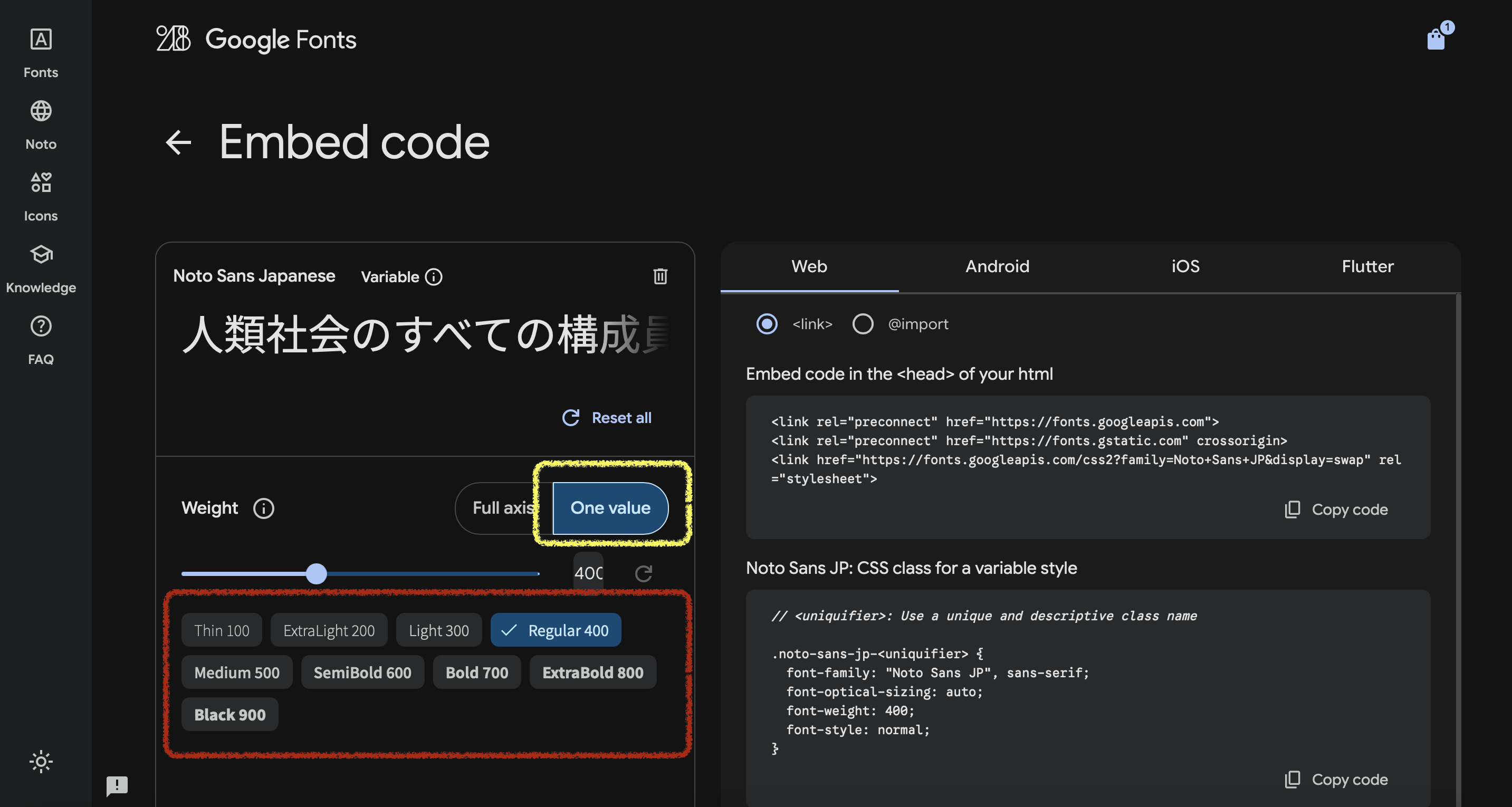
上記画面の中央あたりの「One value」ボタンをクリック.(下画面黄色枠)
すると
下記画面の赤枠のように太さを指定できるボタンが表示されます.
ここから、好きな太さを選ぶと、右のコードが書き換えられる仕組みになっています.


この後
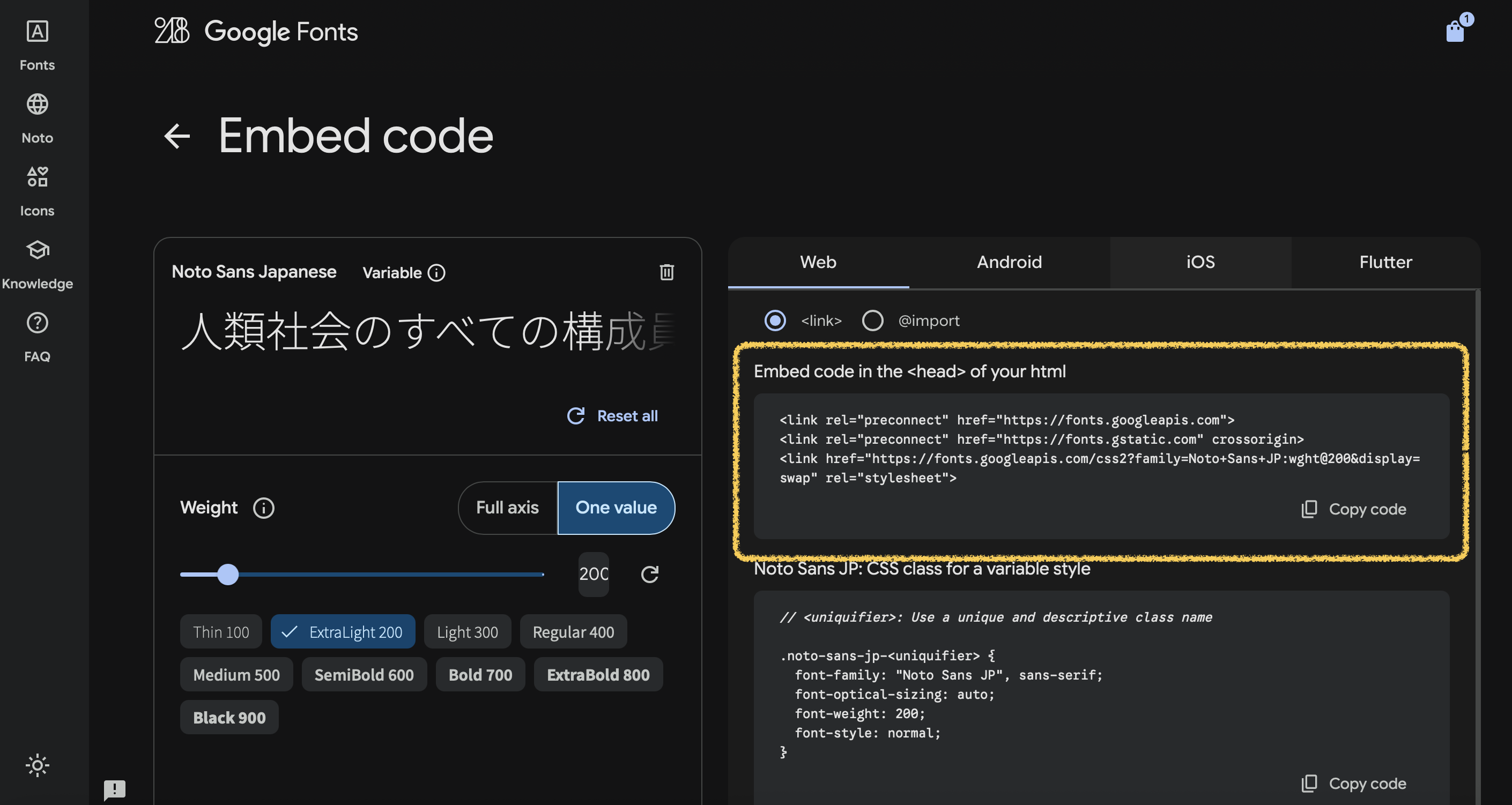
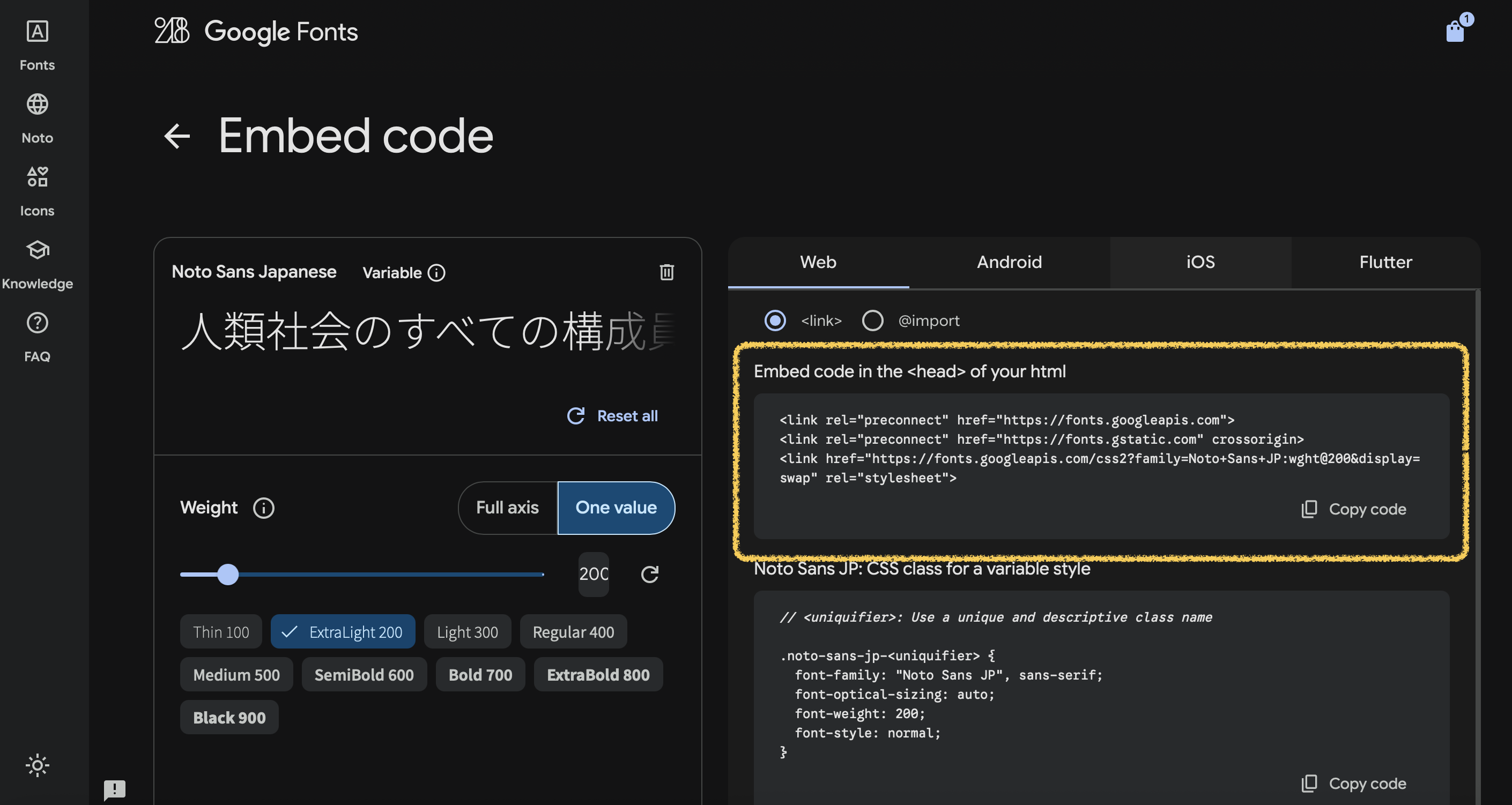
表示されている2つのコードを貼り付けていきます.
上にある1つ目のコードを貼り付けていきます.


このコードをコピーして以下の場所に貼り付けます.
WordPress → カスタマイズ → 高度な設定 → headタグ終了直前に出力するコードの空白の部分
これで1つ目の貼り付けは完了です.
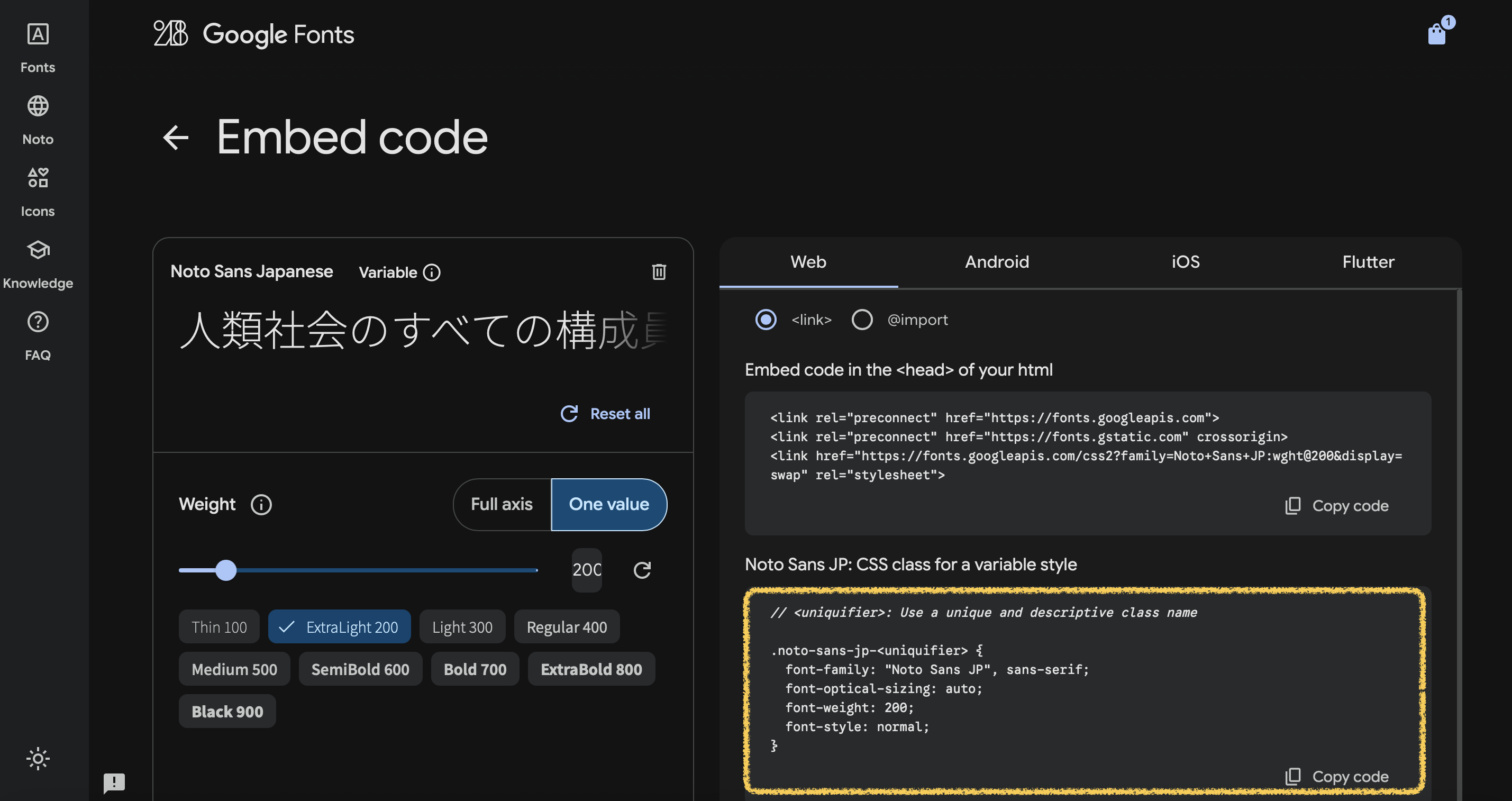
2つ目も貼り付けていきます.
次に先ほどのコードの下にある2つ目のコードを貼り付けていきます.


このコードをコピーして以下の場所に貼り付けます.
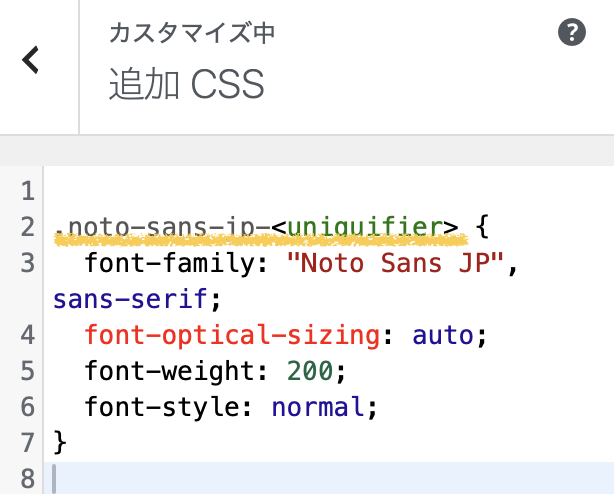
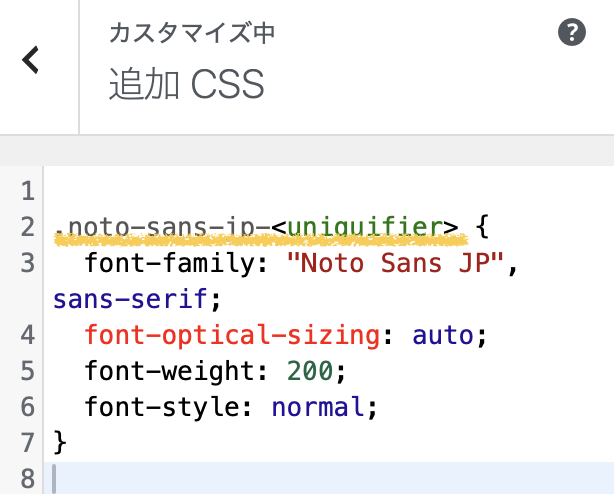
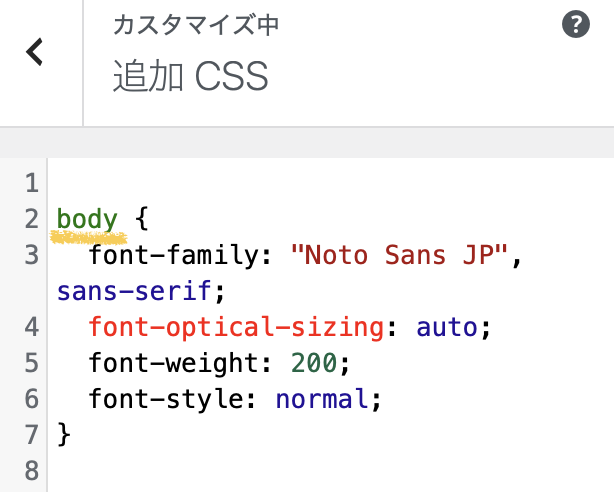
WordPress → カスタマイズ → 追加CSS
貼り付けた感じが下のような感じになります.


そして
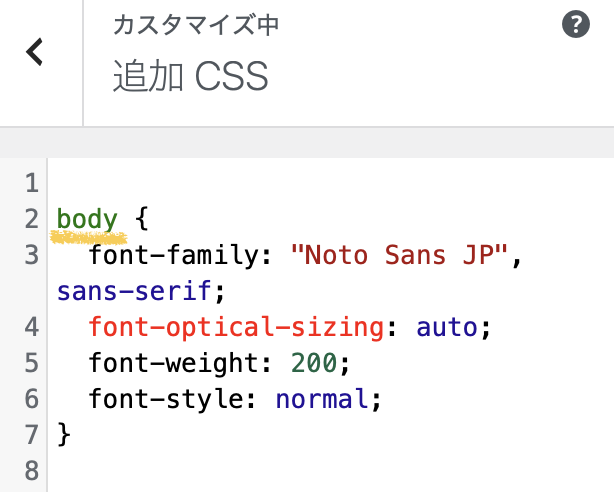
上記の写真の黄色くマークしている「.noto-sans-jp-<uniquifier>」の部分を
「body」に変更してください.


最後に
「公開」をクリックしましょう.
これで変更が反映されるはずです!
まとめ
フォントはWEBデザインにおいて
「命」
です.
自分が一番納得のいくフォントを見つけてくださいね.
COMMENTS